スタイルシート(CSS)レイアウト
Home > スタイルシート(CSS)について目次 > スタイルシートのメリット・デメリット
スタイルシートのメリット・デメリット
スタイルシートのメリット
- 編集が簡単
- 外部にスタイルシートを置くことにより外部スタイルシートを変更してやればリンクされたすべてのページが変更できます。例えば、 テーブルレイアウトで作成したホームページがあり、仮に30ページあったと仮定します。レイアウトやデザイン、フォントのサイズなどを変更しようと思った場合を考えてみて下さい。1ページ1ページ変更するのは大変な作業です。
しかし外部スタイルシートを設定していればそのファイルを変更してやるだけなので簡単かつ時間の浪費も抑えられます。 (※決してテーブルレイアウトを否定しているのではありません) - 自由なレイアウト
- ここで言う自由なレイアウトとは「文章の構造を保ちながら」と言う意味です。もちろん閲覧者第一ですが、特に検索ロボット対策(SEO対策)に力を発揮します。
例えば、コンテンツの内容をメニューエリア(サイドバー)の情報よりも先にHTML内に記述したい時(検索ロボットに需要な情報を早く拾わせたい時,,2カラムの例で)など、テーブルレイアウトでは左にコンテンツエリア右にメニューエリア(右サイドバー)を配置するしかありません。
しかしながら、スタイルシートでレイアウトすれば表示は左サイドバーのレイアウトでもHTMLの中ではメニューエリア(サイドバー)よりも上の階層でコンテンツを設置する事が可能です。HTMLの記述順序として、<body></body>内の情報は画面上では左側から配置されます。 - サイトの重さ軽減
- SEO対策の方でも触れていますが、ページのボリュームはなるべくシェイプした方がいいです。外部スタイルシートを利用する事により、HTML文書からデザイン・レイアウトの見栄えの要素を切り離す事が出来きページの重さを軽減する事が可能。
- 読み込みが早い
- 知ってますか?テーブルタグの習性を,,,テーブルタグは中に記載されているデータをすべて読み込むまで表示されない事を。
外部スタイルシートを利用すれば上記したようにHTMLファイルの容量が減り、軽くなる事でブラウザでの表示が早くになります。せかっくアクセスされてもなかなか表示されなかったら訪問者は逃げますよね。 - アクセシビリティ
- ウェブページにおけるアクセシビリティとは、高齢者や障害者も含めた誰もが情報を取得・発信でき、アクセスした誰もが同様に情報を共有できる状態にあることを意味します。例えば代替テキストなどにより障害者が情報を取得することが出来るウェブページ(音声にて読み上げ)や視覚障害者に配慮したデザインなどアクセシビリティの面をみてもスタイルシートを利用する事のメリットは大きいです。
参考までに⇒FUJITSUのアクセシビリティに対する考え方非常に役立ちます!
スタイルシートのデメリット
- ブラウザによる表示の違い
- 残念ながらcssも万能ではありません。 おそらく大半の人がInternet Explorerを使用してると思いますが中にはNetscapeやFireFoxなどを利用している人もいます。それぞれのブラウザで同じような表現が出来ない点では残念としか,,,
また同じInternet Explorerでもversion6とversion5.5でも違うんです。当サイトのテンプレートではこの点にも十分配慮しておりますが、以上のような点から100%同じ表現が出来ない事はご了承下さい。
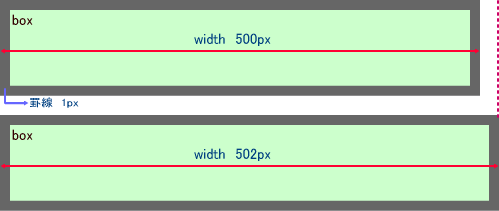
例えば・・・(参考までに)幅500pxのBOXで1pxの枠線をつけた場合の表示の違い

上の図のように罫線の幅2px分広くなったりします。(レイアウトが崩れる要因!)当サイトのテンプレートではこの点も考慮して作成しております。
- 無料サーバー
- お薦めサーバー
-
- さくらインターネット
 / 500M 月額125円から / 初めてのサーバー選びならここ
/ 500M 月額125円から / 初めてのサーバー選びならここ - ハッスルサーバー
 / 1G 月額208円から / MT&WPを使うならここで十分
/ 1G 月額208円から / MT&WPを使うならここで十分 - レンタルサーバー Xserver
 / 5G 月額1,050円から / この金額で多機能
/ 5G 月額1,050円から / この金額で多機能 - ファーストサーバ
 / 40G 月額2,940円から / 高性能&高機能サーバー
/ 40G 月額2,940円から / 高性能&高機能サーバー - CPI
 / 50G 月額3,990円から / 高性能&高機能サーバー
/ 50G 月額3,990円から / 高性能&高機能サーバー
- さくらインターネット
- ネットショップ
- CMSブログソフトウェア
Copyright © スタイルシート(CSS)レイアウト. All Rights Reserved.