スタイルシート(CSS)レイアウト
Home > スタイルシート(CSS)について目次 > スタイルシートレイアウト(段組)の基礎
スタイルシートレイアウト(段組)の基礎
boxモデル<div>について
<div></div>というタグを使用します。<div>タグはもともと見出しや文章といった個々のパーツをグループ化する為のboxです。
<div>の特徴として<div>〜</div>の範囲は限りなく横に広がる(他のどの要素にも邪魔されない)というのがあります。
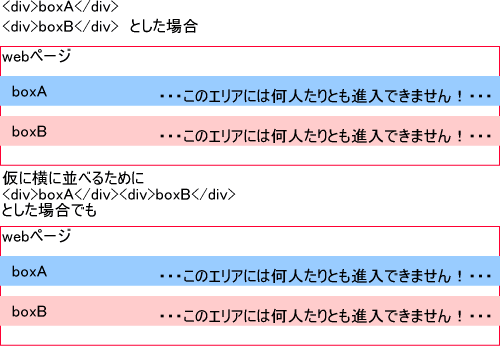
簡単に説明すると下記の図のような感じです。

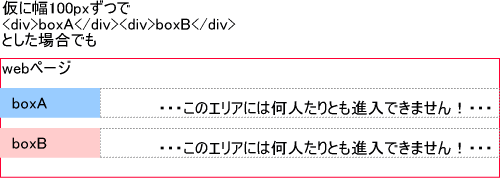
と同じ結果になります。因みに、boxAとboxBのwidth指定をしても

となります。面白いですね!
boxを横に並べるには
【float】という属性を指定してやります。floatは、 要素の配置や回り込みを指定するためのタグです。
- 【float:left】常に自分は左側で続く要素を右側に回りこませる
- 【float:right】常に自分は右側で続く要素を左側に回りこませる
- 【float:none】指定しない(規定値)
【boxA】に【float:left】を設定


こんな感じ!
【boxA】に【float:right】を設定


こんな感じ!
当サイトの設定では【boxAにfloat:left】【boxBにfloat:right】を設定します


こんな感じ!
【float】を指定する際は【width】を必ず指定して下さい!レイアウトが崩れる要因のひとつです。
floatの解除
- 【clear:left 】
- 【clear:right】
- 【clear: both】
当サイトでは【clear: bothを指定してます。まあ当サイトに限らずこれを指定しておけばまず安心です!
- 無料サーバー
- お薦めサーバー
-
- さくらインターネット
 / 500M 月額125円から / 初めてのサーバー選びならここ
/ 500M 月額125円から / 初めてのサーバー選びならここ - ハッスルサーバー
 / 1G 月額208円から / MT&WPを使うならここで十分
/ 1G 月額208円から / MT&WPを使うならここで十分 - レンタルサーバー Xserver
 / 5G 月額1,050円から / この金額で多機能
/ 5G 月額1,050円から / この金額で多機能 - ファーストサーバ
 / 40G 月額2,940円から / 高性能&高機能サーバー
/ 40G 月額2,940円から / 高性能&高機能サーバー - CPI
 / 50G 月額3,990円から / 高性能&高機能サーバー
/ 50G 月額3,990円から / 高性能&高機能サーバー
- さくらインターネット
- ネットショップ
- CMSブログソフトウェア
Copyright © スタイルシート(CSS)レイアウト. All Rights Reserved.