スタイルシート(CSS)レイアウト
Home > スタイルシート(CSS)について目次 > スタイルシート段組の解説
スタイルシート段組の解説
無料テンプレートの段組解説
リニューアルにより、実際のテンプレートでは一部セレクタ名を変更しています。変更部分を置き換えてご確認下さい。
1段組レイアウトの解説
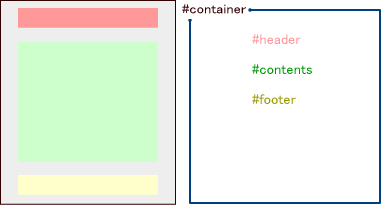
参考図

<div id="container">
<div id="header"> </div>
<div id="contents"></div>
<div id="footer"></div>
</div>#containerの中にそれぞれ#header、#contents、#footerを配置してます
2段組レイアウト(左サイドバー)の解説
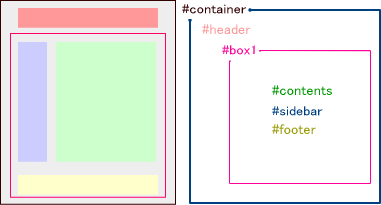
参考図

<div id="container">
<div id="header"> </div>
<div id="box">
<div id="contents"></div>
<div id="sidebar"></div>
<div id="footer"></div>
</div>
</div>containerの中にそれぞれ#header、#contents、#sidebar、#footerを配置してまが、更に#boxという要素で#contents、#sidebar、#footerを囲んでいます。
#contentsには---float:right
#sidebarには----float:left
#footerには-----clear:bothを指定してあります。
2段組レイアウト(右サイドバー)の解説
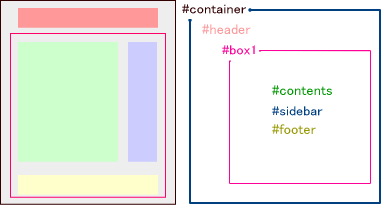
参考図

<div id="container">
<div id="header"> </div>
<div id="box">
<div id="contents"></div>
<div id="sidebar"></div>
<div id="footer"></div>
</div>
</div>containerの中にそれぞれ#header、#contents、#sidebar、#footerを配置してまが、更に#boxという要素で#contents、#sidebar、#footerを囲んでいます。
#contentsには---float:left
#sidebarには----float:right
#footerには-----clear:bothを指定してあります。
3段組レイアウトの解説
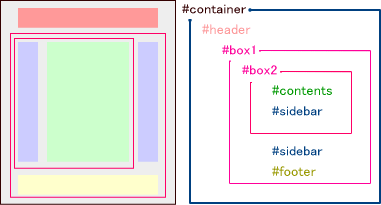
参考図

<div id="container">
<div id="header"> </div>
<div id="box">
<div id="box2">
<div id="contents"></div>
<div id="left_sidebar"></div>--左側
</div>
<div id="right_sidebar"></div>--右側
<div id="footer"></div>
</div>
</div>containerの中にそれぞれ#header、#contents、#left_sidebar、#right_sidebar、#footerを配置してまが更に
boxという要素の中に#box2、#right_sidebar、#footerを配置。box2の中に#contents、#left_sidebar(左)を入れています。
少々ややこしいですがSEO対策でコンテンツの内容をHTML内で上階層に記述する為です。
#box2には----------float:left
right_sidebar(右)には----float:right
#box2内の
#contentsには------float:left
#left_sidebar(左)には----float:right
#footerには-----clear:bothを指定してあります。
- 無料サーバー
- お薦めサーバー
-
- さくらインターネット
 / 500M 月額125円から / 初めてのサーバー選びならここ
/ 500M 月額125円から / 初めてのサーバー選びならここ - ハッスルサーバー
 / 1G 月額208円から / MT&WPを使うならここで十分
/ 1G 月額208円から / MT&WPを使うならここで十分 - レンタルサーバー Xserver
 / 5G 月額1,050円から / この金額で多機能
/ 5G 月額1,050円から / この金額で多機能 - ファーストサーバ
 / 40G 月額2,940円から / 高性能&高機能サーバー
/ 40G 月額2,940円から / 高性能&高機能サーバー - CPI
 / 50G 月額3,990円から / 高性能&高機能サーバー
/ 50G 月額3,990円から / 高性能&高機能サーバー
- さくらインターネット
- ネットショップ
- CMSブログソフトウェア
Copyright © スタイルシート(CSS)レイアウト. All Rights Reserved.