ホームページ作成講座
Home > 初心者の為のホームページ作成講座目次 > ステップ2
初心者の為のホームページ作成講座/ブラウザで表示
ステップ1で作成した【index.html】を使用します。
- ステップ1で作成した【index.html】をダブルクリックして開いて下さい。
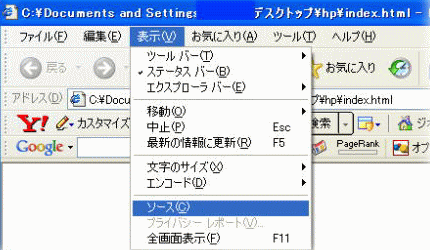
- 次に開いたページの[表示]→[ソース]の順にクリックしていって下さい。作成したメモ帳が表示されるとおもいます。
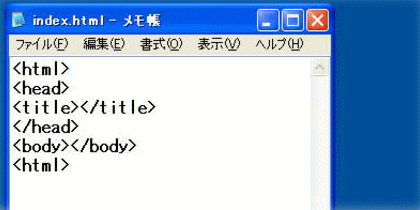
- メモ帳が開いたら下記ソースをコピーしてそのままメモ帳へ貼り付けて【上書き保存】をして下さい。


さていよいよ入力作業です!
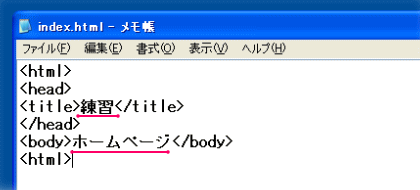
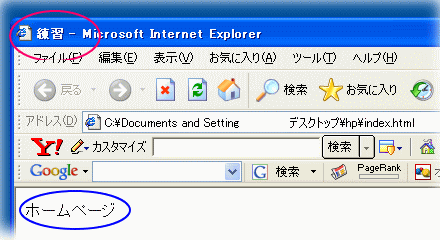
- メモ帳の<title></title>の中に【練習】と入力してみましょう。
→<title>練習</title> - メモ帳の<body></body>の中に【ホームページ】と入力してみましょう。
→<body>ホームページ</body> - 上記が入力出来たら【上書き保存】をしてメモ帳をいったん閉じて下さい。
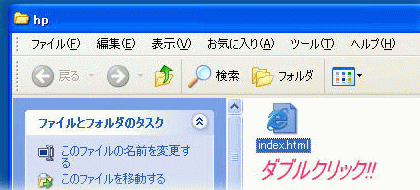
- メモ帳を閉じたら【hp】フォルダ内の【index.html】ファイルをダブルクリック!



上記のようになりましたか。この画像を見れば先ほどの【<title></title>】【<body></body>】が何を意味する箇所か大体予想が付きますね!詳しくは次ページにて説明します。
- 無料サーバー
- お薦めサーバー
-
- さくらインターネット
 / 500M 月額125円から / 初めてのサーバー選びならここ
/ 500M 月額125円から / 初めてのサーバー選びならここ - ハッスルサーバー
 / 1G 月額208円から / MT&WPを使うならここで十分
/ 1G 月額208円から / MT&WPを使うならここで十分 - レンタルサーバー Xserver
 / 5G 月額1,050円から / この金額で多機能
/ 5G 月額1,050円から / この金額で多機能 - ファーストサーバ
 / 40G 月額2,940円から / 高性能&高機能サーバー
/ 40G 月額2,940円から / 高性能&高機能サーバー - CPI
 / 50G 月額3,990円から / 高性能&高機能サーバー
/ 50G 月額3,990円から / 高性能&高機能サーバー
- さくらインターネット
- ネットショップ
- CMSブログソフトウェア
Copyright © スタイルシート(CSS)レイアウト. All Rights Reserved.