スタイルシート(CSS)レイアウト
Home > 編集方法(カスタマイズ)目次 > レイアウトに関する設定
レイアウトに関する設定
スタイルシートの段組に関する部分は理解できたでしょうか?または理解されているでしょうか?
本来ならば普通に編集していけばいいのですが、CSSも万能ではないために少々頭を使ってレイアウトを考えます。ここで重要になってくるのが、余白の設定(マージン:marginとパディング:padding)と線の太さ(border)です。
- 確認:余白の設定
初心者用に崩れないレイアウトとは
リニューアルにより、実際のテンプレートでは一部セレクタ名を変更しています。変更部分を置き換えてご確認下さい。
レイアウト/段組に関係する部位と、実際にデータを入力する部位を分けています。少し<div>タグの入れ子になりますが、初心者にはこの方が安全と考えます。
原理が理解出来ればすべて#contentsと#sidebarで指定可能ですよ。
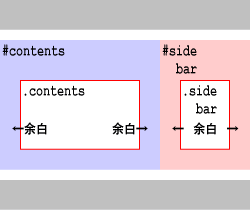
段組は#contentsと#sidebarで指定します。
余白の指定は.contentsと.sidebarで指定します。よって、全体の幅を広げたり小さくする際は#contentsと#sidebarで指定して下さい。

以下、2段組左サイドバーのサンプル1を使いながら、順を追って説明しますので気をつけて下さいね。考え方は1段組〜3段組まで共通です。
枠を広げるには
それでは幅を800pxに広げてみましょう。
- CSSファイルの#container部分
- CSSファイルの【#container】部分の【width : 730px;】を【width : 800px;】に変更します。ここの部分が全体を囲んでいます。
⇒参考図
以上で枠が全体的に800pxになります。【#header】【#box】【#footer】は【#container】の幅一杯に広がります。
続いて【#contents】【#sidebar】部分の指定。
- CSSファイルの#contents部分
- 【#contents】の幅の設定は上記の設定を踏まえた引き算です。
サイドバー部分の幅は変更しないと考えると、全体の幅【800px】からサイドバーの幅【200px】を差し引いたものが【#contents】の幅となります。
ここでは【600px】になりますね。 - CSSファイルの#sidebar部分
- ここでは変更していませんが、変更の場合は上記のように考えて下さい。
ポイント
基準は全体の幅【#container】です。【#contents】と【#sidebar】の幅の合計が【#container】の幅と同等か、或いはそれ以下になるように指定して下さい。
余白の指定
初心者でも崩れないレイアウトを実現させる為に余白の指定は【#contents】内のボックス【.contents】、【#sidebar】内のボックス【.sidebar】で行っています。
- 余白をなくす場合
-
.contents{ margin:20px 20px 20px 20px; } .sidebar{ margin:10px 0px 10px 0px; }
の指定を全て【0px】にして下さい。
ボーダー(border)の指定
線の指定は余白の指定と共にレイアウト崩れの大きな原因の一つで、初心者にとってちょっと厄介な部分です。当サイトのテンプレートはその点を回避する為に【.contents】と【.sidebar】を設けました。
つまり【ボーダー(border)の指定】も【.contents】と【.sidebar】側で行います。
ここでは取りあえず【.contents】部分だけを例にとり、【.contents】の左側に罫線を入れてみます。
- CSSファイルの.contents部分
- 下記ソースのようにします
.contents{ margin: 20px 20px 20px 20px; }変更.contents{ margin: 0px 0px 0px 0px; padding: 20px 20px 20px 20px; border-left: 1px solid #000000 }
ポイント
- marginを【0px】とする事により【.contents】は【#contents】一杯に広がります。
- marginで指定した余白をpaddingで指定します。
このようにする事により、全体のレイアウトを決めている【#contents】は変更することなくボーダー指定が可能となります。慣れてくれば、こんな回り道をしなくとも【#contents】側で全て指定出来ます。
- 無料サーバー
- お薦めサーバー
-
- さくらインターネット
 / 500M 月額125円から / 初めてのサーバー選びならここ
/ 500M 月額125円から / 初めてのサーバー選びならここ - ハッスルサーバー
 / 1G 月額208円から / MT&WPを使うならここで十分
/ 1G 月額208円から / MT&WPを使うならここで十分 - レンタルサーバー Xserver
 / 5G 月額1,050円から / この金額で多機能
/ 5G 月額1,050円から / この金額で多機能 - ファーストサーバ
 / 40G 月額2,940円から / 高性能&高機能サーバー
/ 40G 月額2,940円から / 高性能&高機能サーバー - CPI
 / 50G 月額3,990円から / 高性能&高機能サーバー
/ 50G 月額3,990円から / 高性能&高機能サーバー
- さくらインターネット
- ネットショップ
- CMSブログソフトウェア
Copyright © スタイルシート(CSS)レイアウト. All Rights Reserved.